Below is a list of things to do, and not to do from top to bottom on the email.
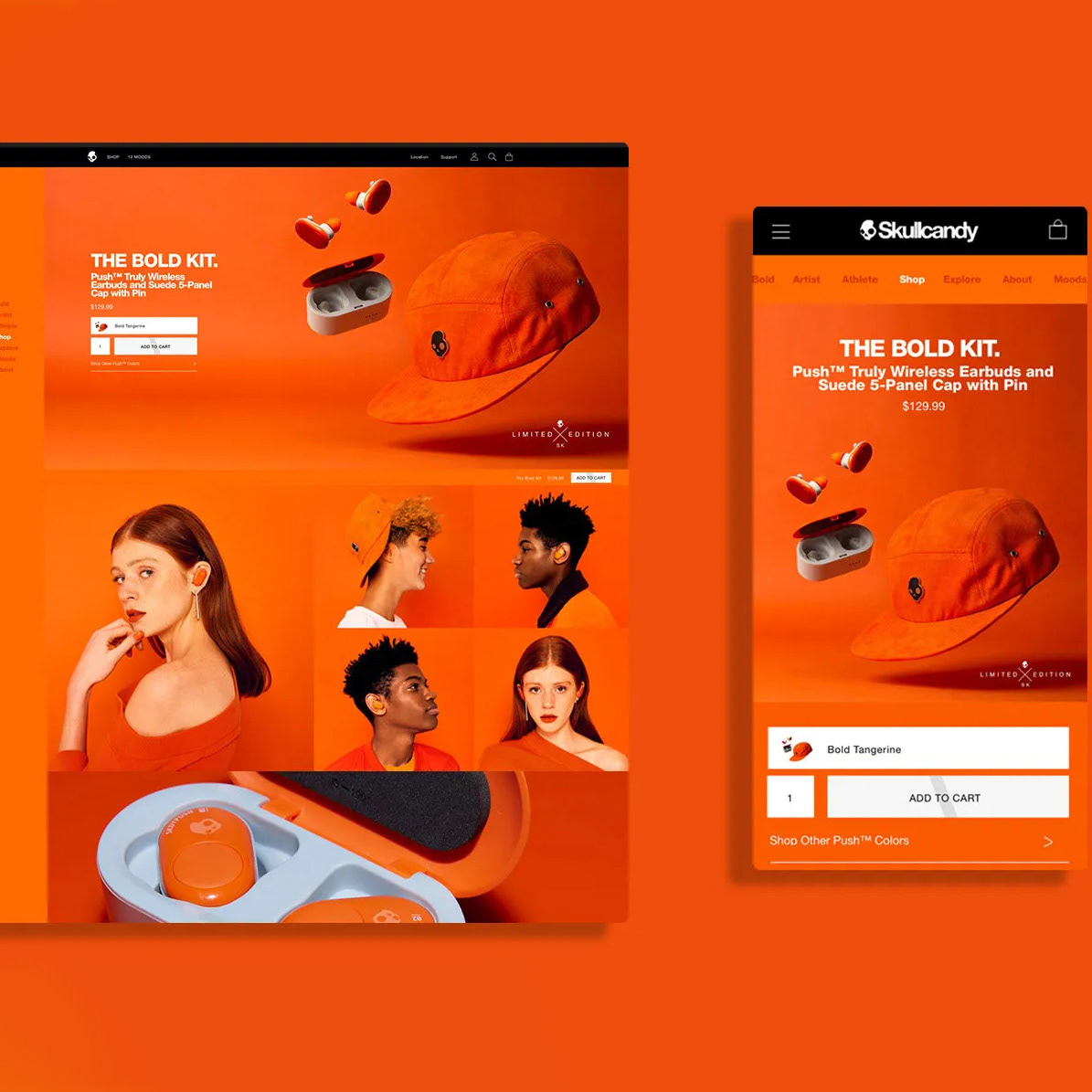
1. A short witty subject line copy is crucial. Emojis boost performance, but don’t add too often. If you have a sale, but this in the subject line with the % call out.
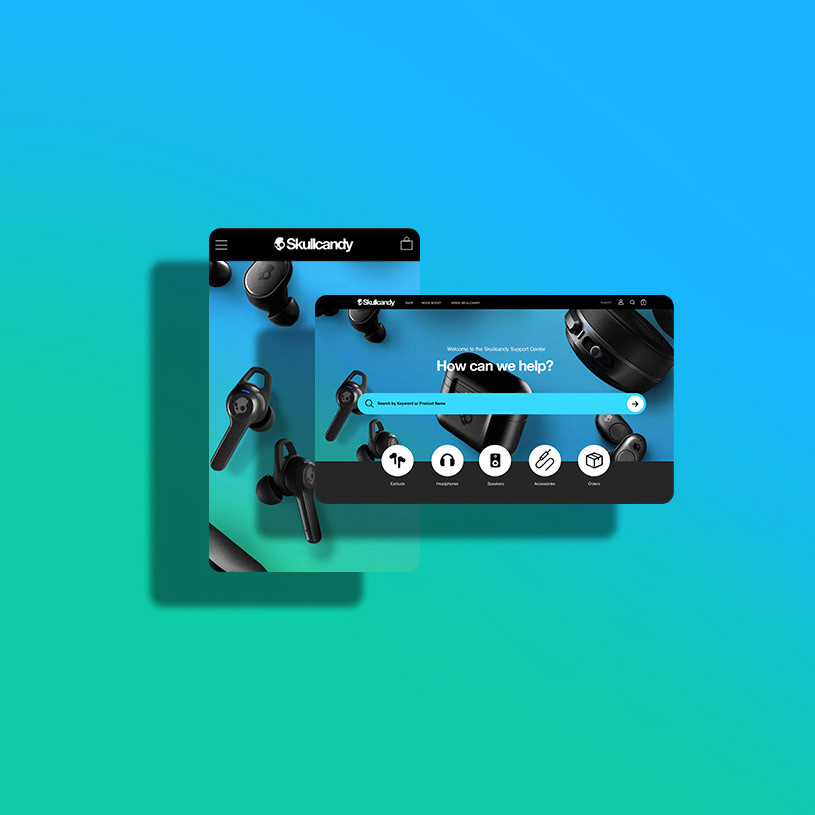
2. Logo and pre-header copy. You can choose to use pre-header copy or disregard it entirely. If you have a navigation this will populate on some email clients as a separate line under your subject line. Almost as important as your subject line as it can increase open rate.
3. Navigation, feel free to add it, or not. If your a large company its super relevant as it will be the top thing clicked in your email.
4. If you want to draw the eye away from the navigation and point users to a single product to promote go ahead and remove it. I keep it on sale emails as it can increase CTR.
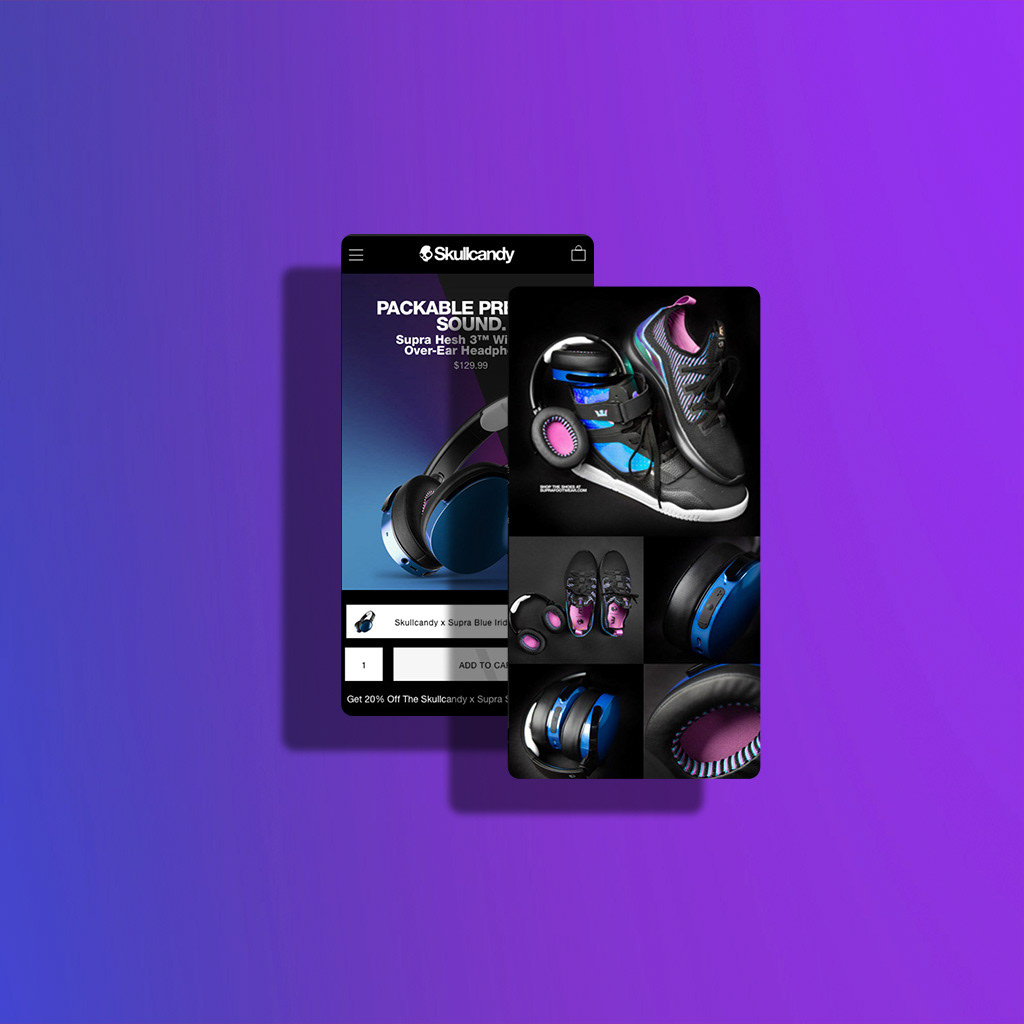
5. Headline and button. Must be at the top of the email. But Liz, this looks like crap. I don’t care if it ruins your design. People click buttons more than images. Move that button up within 600px from the top of the image. This example shows the button much lower because we were testing.
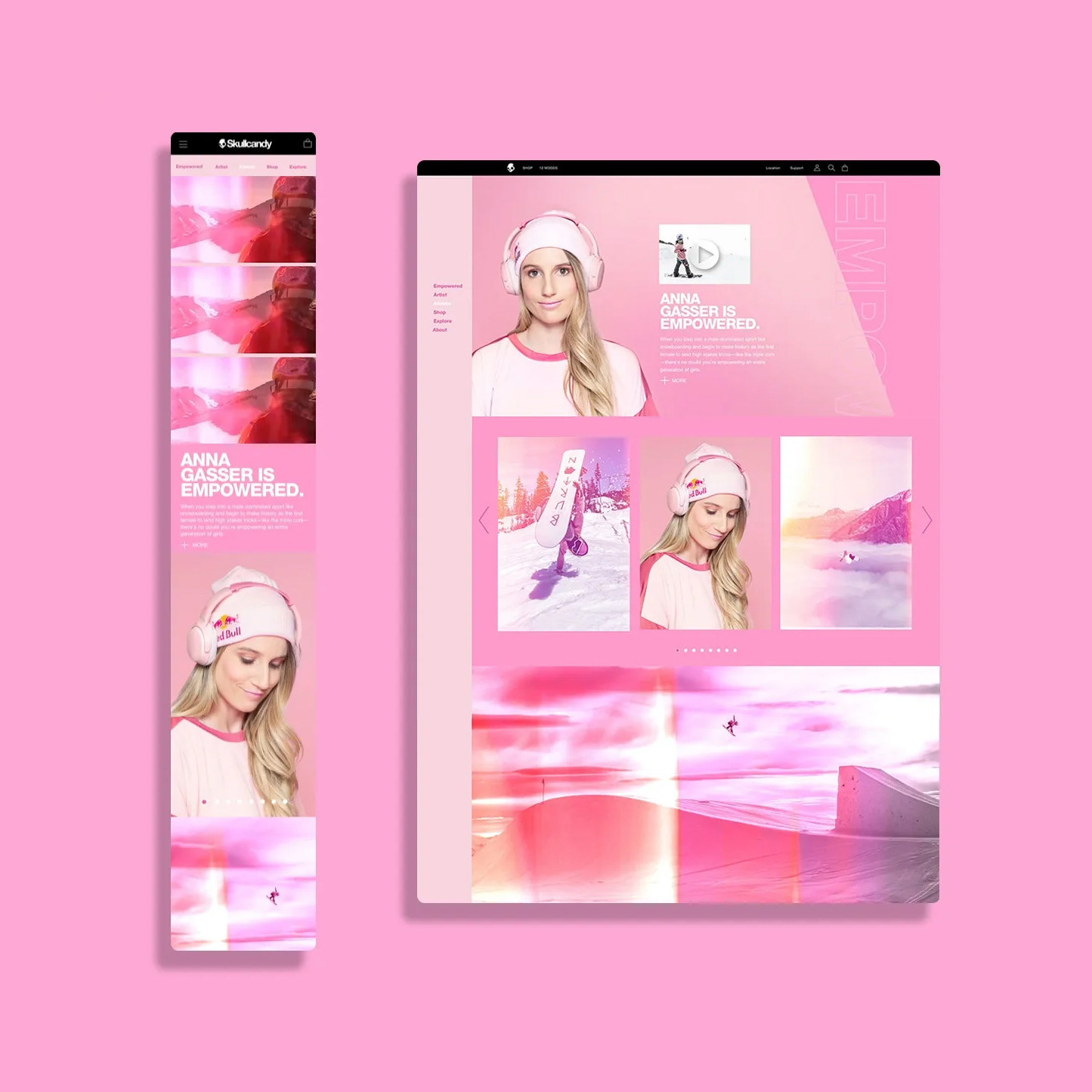
6. Show the product. Make it look good. Crap photography will not sell the product. Hire a photographer.
7. Do some storytelling. Oh you’re not sold on purple? Nows your chance to tell people why purple is the new black.
8. Cross sell related products. Show consumers what else they can buy if they don’t like the first product. This email doesn’t have this because there wasn’t an option to show related products. But I would highlight a category or two.
9. Footer. The social icons are so low in click through that they are basically useless. I once made up fake social icons and swapped them out in the footer and still no one clicked. The footer is a catch all. You put it there in case someone needs help, doesn’t want your email anymore etc. You might think, Liz why do brands even put footers in there? Don’t ask stupid questions! Because it’s branding. You need it.
10. Text contrast, for accessibility make sure all of your text and background colors are compliant.
10. Text contrast, for accessibility make sure all of your text and background colors are compliant.