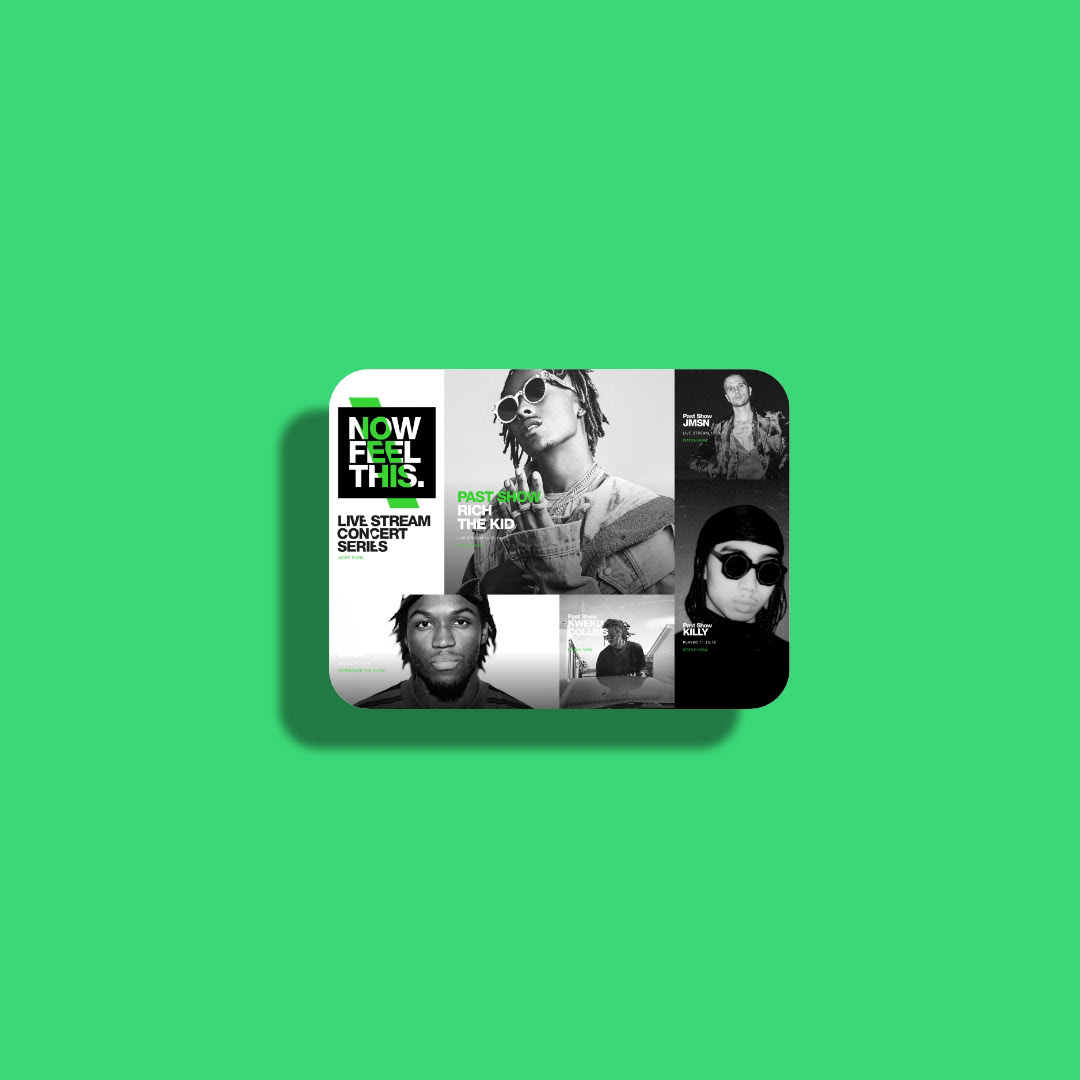
Skullcandy product page design system. Our brand audience was rapidly changing. Over a few years our average age demographic dropped and our mobile traffic audience surpassed 80%. The brand needed to rapidly pivot from designing directly for desktop to mobile almost overnight and launching a new product page became a business requirement to capture a new audience.
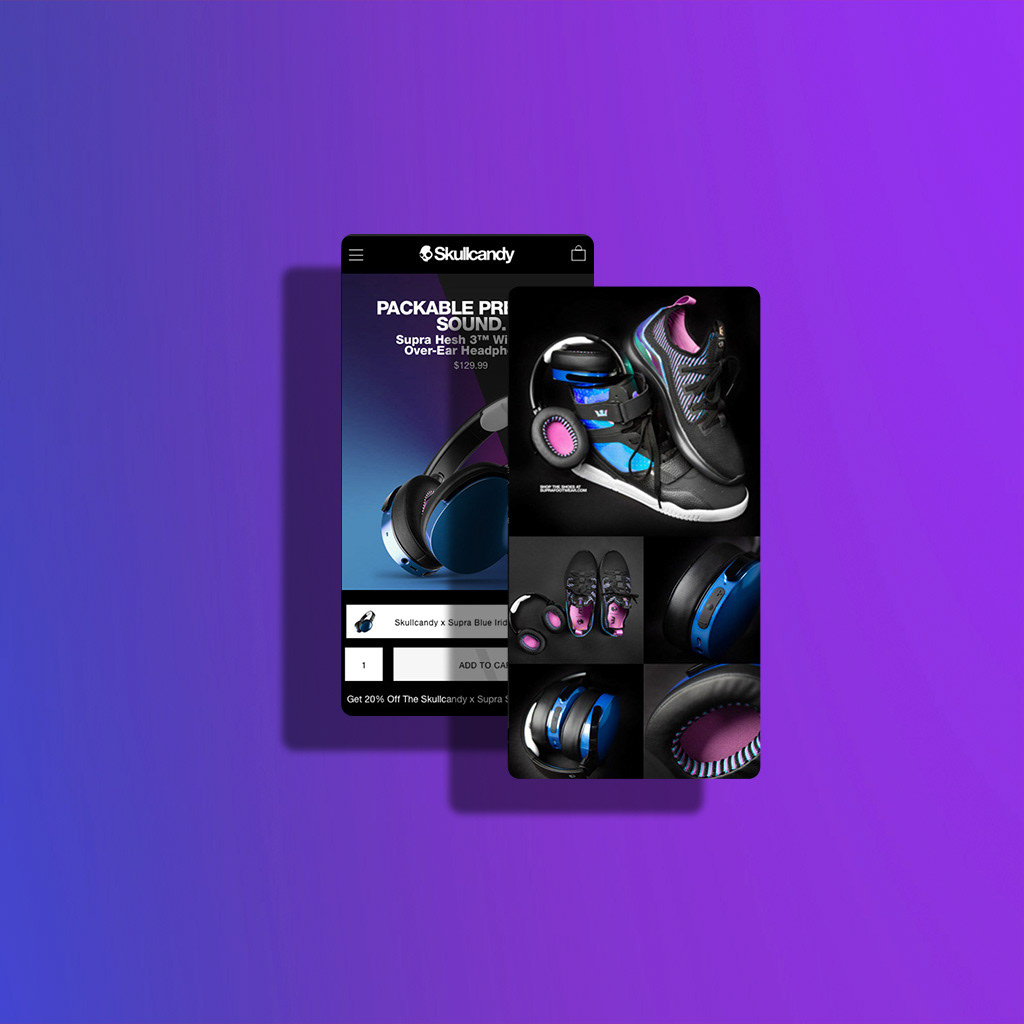
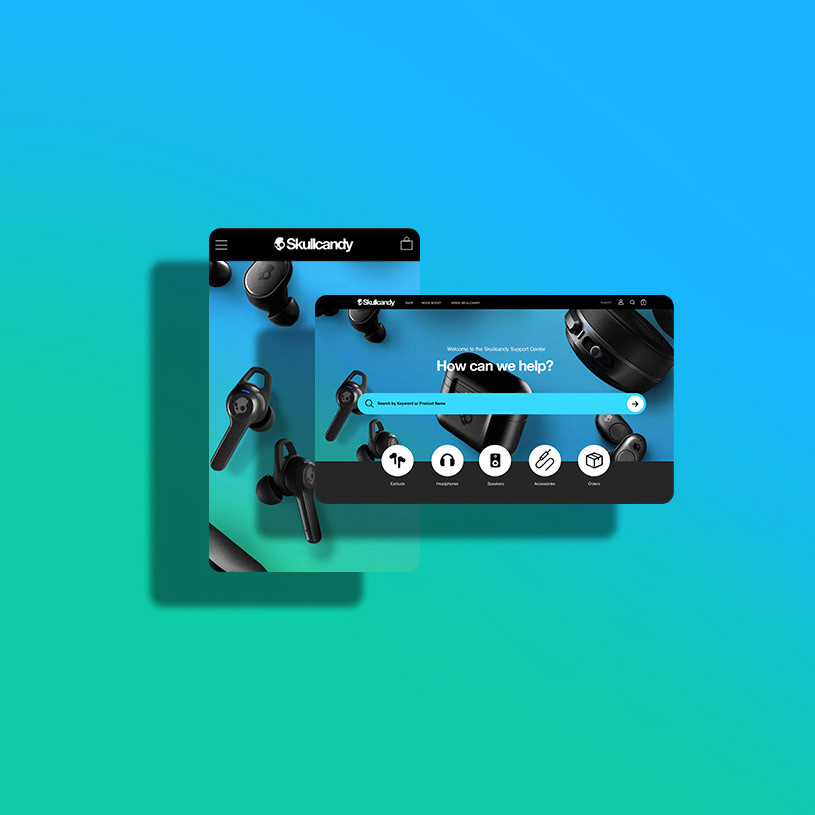
Customer first. We found that consumers were researching our product on the go at retail stores and needed answers to their questions. We prioritized fit, ease of use, and seamless integration with their devices. Below is a walkthrough of the digital experience bringing to life the product story with short, quick visuals and animations.
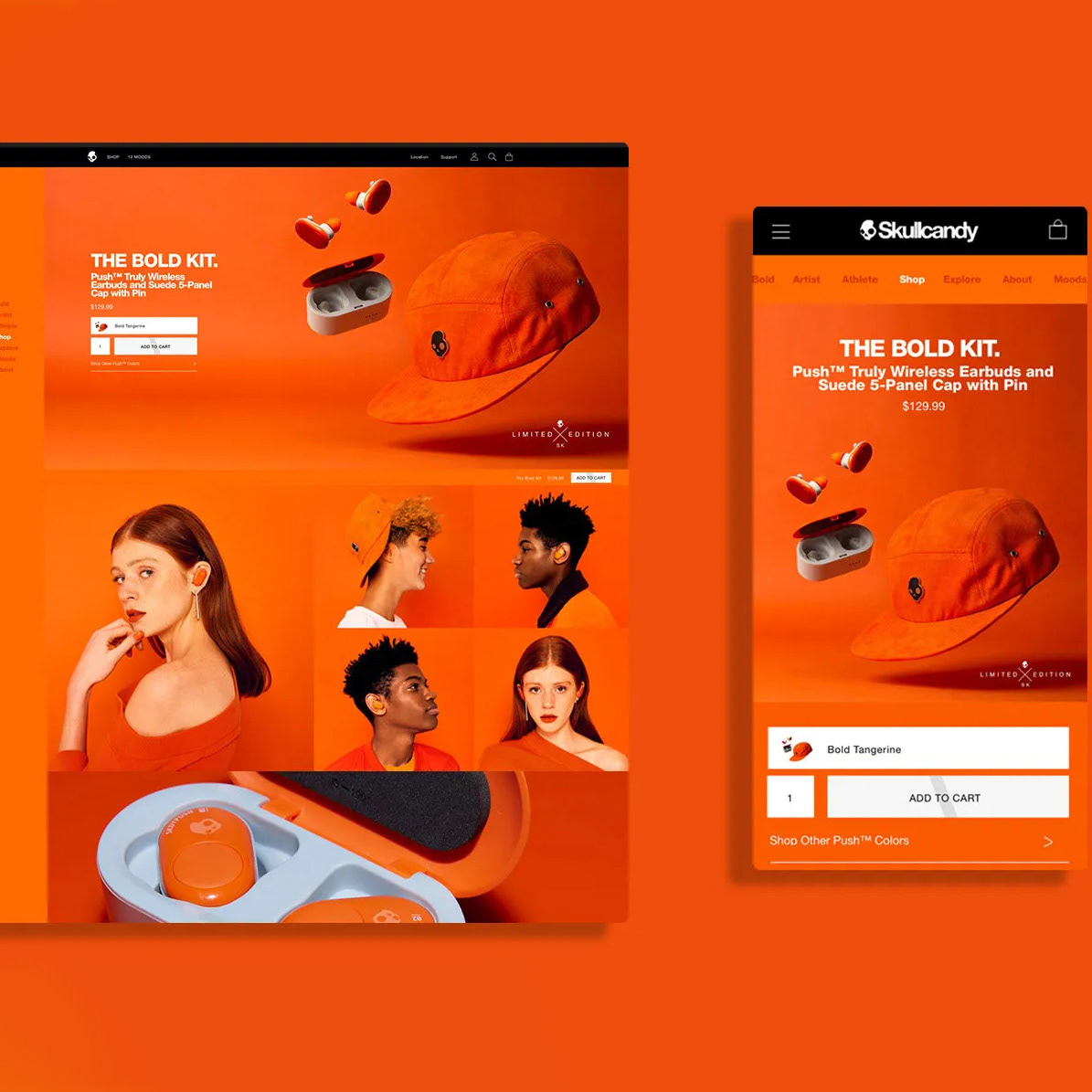
Consistency. This product detail page template provided flexibility to showcase content for the different product categories and meet our localization requirements. With this work, it allowed us to release content on our site, capture pre-orders and even bundle with other products. Building trust with our customers about quality was a huge brand push and creating visual consistency between each product reinforced this.
Responsive design. With mobile first in mind this page adapted to device breakpoints. The UI patterns that were introduced on this page were built for use across the site and could easily be updated with new content.
Thinking about the consumer first allowed us to be nimble and quickly align to the product strategy. By having cohesive business strategy in place we were able to produce effective marketing content that was targeted to each customer profile.
Refining the design. We were able to optimize the page with image compression and lazy loading to decrease page load time and lower lighthouse scores. We also found that by condensing the reviews section and reordering frequently asked questions increased conversion in the US. To increase engagement and drive conversion a sticky navigation was introduced that allowed the user to select color ways, pre-order and buy. Adding subtle animations on scroll, and drawers that unfolded more detailed content allowed us to tell more detailed partner integrations or details about a technical feature such as Tile, Supreme Sound and how to control your earbuds with the App.